Summary
Enhancing User Experience: Introducing Cash on Delivery in E-commerce platform
TL;DR
In the final project as UI/UX Designer, I led user-centric design initiatives, starting with crafting user personas from interviews to analyze needs. I defined clear user stories and problem statements, employing 'How Might We' methods for ideation.
Results: 12 middle-fidelity wireframes, evolving into 20 screens and 3 modals of responsive interface design, meeting user expectations and needs.

Context
My role in this project
I was assigned as UI/UX Designer to design numerous screens and modals for an emerging e-commerce platform.
Conflict
What is the goal?
In this project, the goal was to implement a new payment method, Cash on Delivery (COD), for user in their buying process.
Delved into the woods
In developing the Cash on Delivery (COD) payment method feature, there research team gave their in-depth interview data from 5 individuals to find out more about their experience.
Rising Action
Empathy Map
To get to know users more, we visualize user attitudes and behavior into an empathy map so that it can provide a deeper picture of the user's experience when shopping using the COD method.
Insight
Users heard about their friends experiences who accidentally bought a product using the COD method without prior confirmation.
Users feel anxious if they become victims of COD orders for goods they have not purchased.
There is a lack of understanding of the rules in the COD system
The user's desire to get the option to cancel purchases in the COD system
User concerns regarding data security that could be misused in fictitious purchasing activities.
From Data to User Persona
We built a persona based on 5 interviewee to gain understanding of our user needs and frustrations.

Climax
Crafting the Problem Statement
To meet our users needs and expectations, I create a problem statement based on the personification of our user. We tried to tackle this problem:
Danilla Puspa is an online buyer who wants clear rules and policies regarding the COD payment method so that she do not feel worried about possible abuse when using the payment method.
Falling Action
How Might We.... #1
Make clear COD regulations to buyers so that buyers understand the COD method before using it.


How Might We.... #2
Make confirmation modal before choosing the COD method to buyers so that they understand and understand the rules and consequences of using the COD method.
How Might We.... #3
Membuat opsi pembatalan COD untuk pembeli agar mereka dapat memikirkan dua kali sebelum pemesanan diproses penjual.

Task Flow
Then I create how our user buy a product with our new payment method, COD. The flow starting from user login to payment success screen.

Wireframe
After I create the task flow, then I commence to designed multiple screens of low-fidelity wireframe to visualize our idea and task flow.

Design System
Before I create the high-levels of user interface, I designed the design system and component to make it more consistent across all of its design.


High fidelity of user interface design
Before I create the high-levels of user interface, I designed the design system and component to make it more consistent across all of its design.


Resolution
Try to interact with my prototype!
Now you can experience it yourself by interacting with my prototype in Figma. This prototype was designed to serve a solution to our user's occuring problems.
Summary
Enhancing User Experience: Introducing Cash on Delivery in E-commerce platform
TL;DR
In the final project as UI/UX Designer, I led user-centric design initiatives, starting with crafting user personas from interviews to analyze needs. I defined clear user stories and problem statements, employing 'How Might We' methods for ideation.
Results: 12 middle-fidelity wireframes, evolving into 20 screens and 3 modals of responsive interface design, meeting user expectations and needs.

Context
My role in this project
I was assigned as UI/UX Designer to design numerous screens and modals for an emerging e-commerce platform.
Conflict
What is the goal?
In this project, the goal was to implement a new payment method, Cash on Delivery (COD), for user in their buying process.
Delved into the woods
In developing the Cash on Delivery (COD) payment method feature, there research team gave their in-depth interview data from 5 individuals to find out more about their experience.
Rising Action
Empathy Map
To get to know users more, we visualize user attitudes and behavior into an empathy map so that it can provide a deeper picture of the user's experience when shopping using the COD method.
Insight
Users heard about their friends experiences who accidentally bought a product using the COD method without prior confirmation.
Users feel anxious if they become victims of COD orders for goods they have not purchased.
There is a lack of understanding of the rules in the COD system
The user's desire to get the option to cancel purchases in the COD system
User concerns regarding data security that could be misused in fictitious purchasing activities.
From Data to User Persona
We built a persona based on 5 interviewee to gain understanding of our user needs and frustrations.

Climax
Crafting the Problem Statement
To meet our users needs and expectations, I create a problem statement based on the personification of our user. We tried to tackle this problem:
Danilla Puspa is an online buyer who wants clear rules and policies regarding the COD payment method so that she do not feel worried about possible abuse when using the payment method.
Falling Action
How Might We.... #1
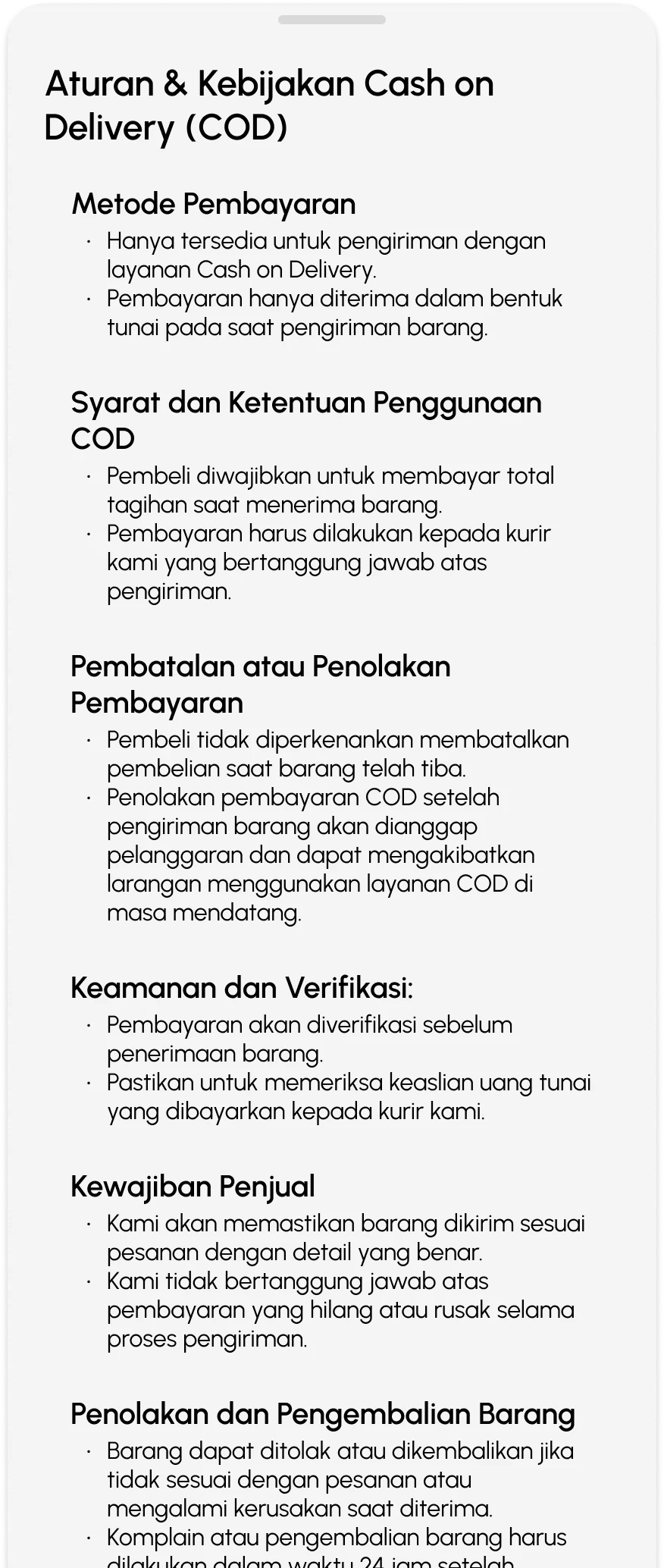
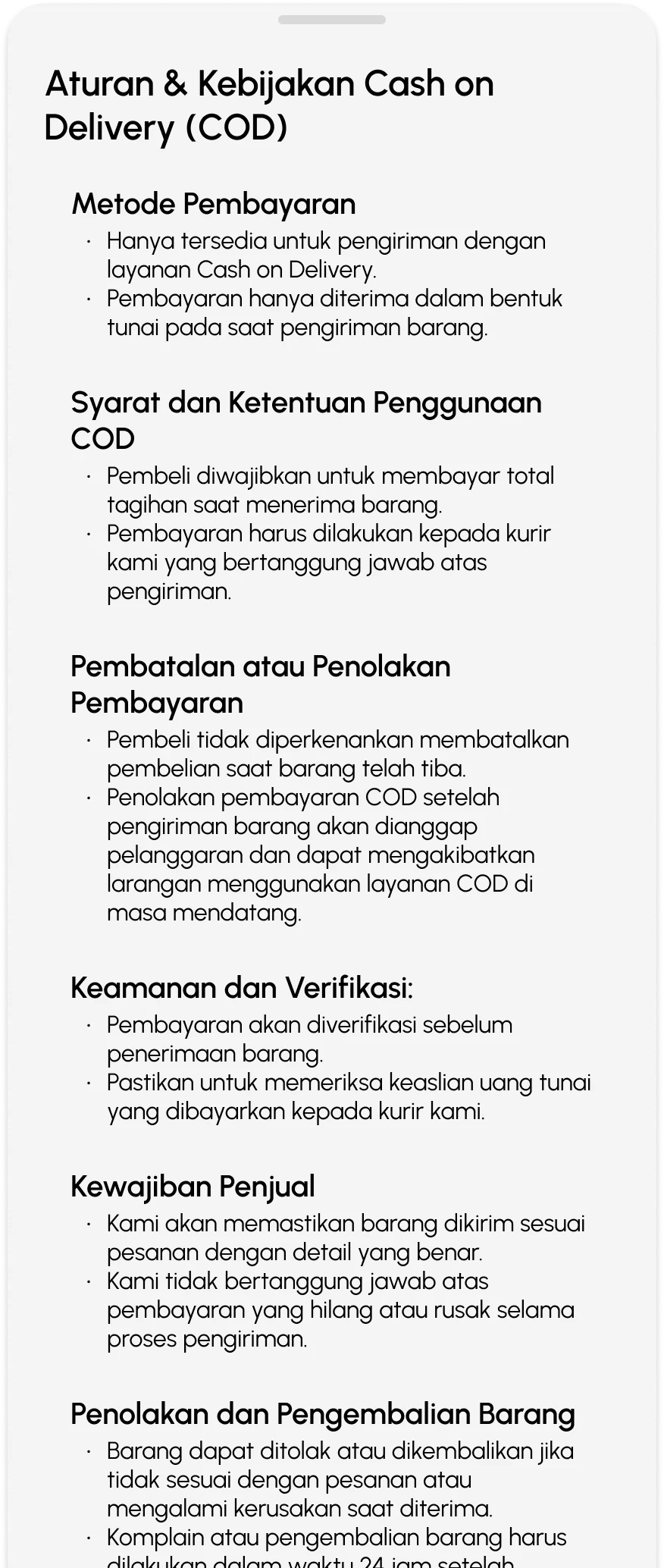
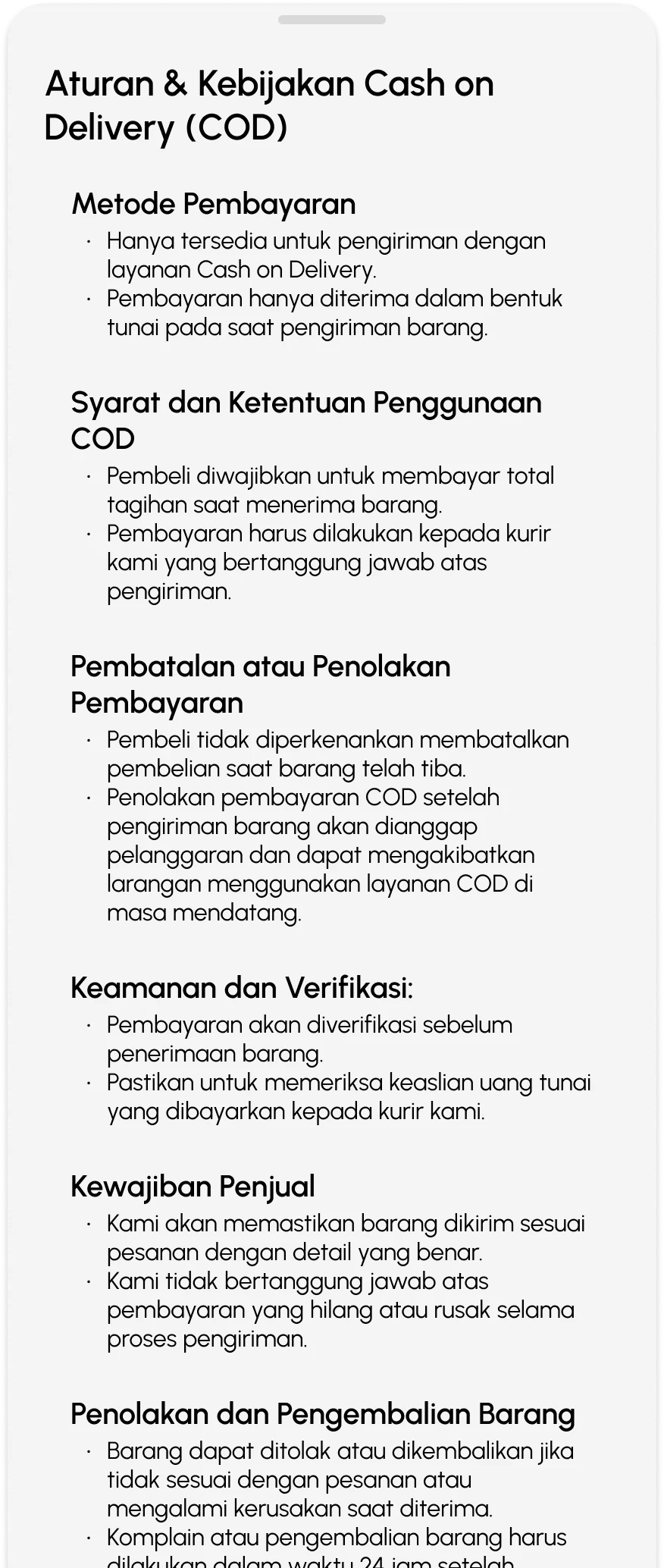
Make clear COD regulations to buyers so that buyers understand the COD method before using it.


How Might We.... #2
Make confirmation modal before choosing the COD method to buyers so that they understand and understand the rules and consequences of using the COD method.
How Might We.... #3
Membuat opsi pembatalan COD untuk pembeli agar mereka dapat memikirkan dua kali sebelum pemesanan diproses penjual.

Task Flow
Then I create how our user buy a product with our new payment method, COD. The flow starting from user login to payment success screen.

Wireframe
After I create the task flow, then I commence to designed multiple screens of low-fidelity wireframe to visualize our idea and task flow.

Design System
Before I create the high-levels of user interface, I designed the design system and component to make it more consistent across all of its design.


High fidelity of user interface design
Before I create the high-levels of user interface, I designed the design system and component to make it more consistent across all of its design.


Resolution
Try to interact with my prototype!
Now you can experience it yourself by interacting with my prototype in Figma. This prototype was designed to serve a solution to our user's occuring problems.
Summary
Enhancing User Experience: Introducing Cash on Delivery in E-commerce platform
TL;DR
In the final project as UI/UX Designer, I led user-centric design initiatives, starting with crafting user personas from interviews to analyze needs. I defined clear user stories and problem statements, employing 'How Might We' methods for ideation.
Results: 12 middle-fidelity wireframes, evolving into 20 screens and 3 modals of responsive interface design, meeting user expectations and needs.

Context
My role in this project
I was assigned as UI/UX Designer to design numerous screens and modals for an emerging e-commerce platform.
Conflict
What is the goal?
In this project, the goal was to implement a new payment method, Cash on Delivery (COD), for user in their buying process.
Delved into the woods
In developing the Cash on Delivery (COD) payment method feature, there research team gave their in-depth interview data from 5 individuals to find out more about their experience.
Rising Action
Empathy Map
To get to know users more, we visualize user attitudes and behavior into an empathy map so that it can provide a deeper picture of the user's experience when shopping using the COD method.
Insight
Users heard about their friends experiences who accidentally bought a product using the COD method without prior confirmation.
Users feel anxious if they become victims of COD orders for goods they have not purchased.
There is a lack of understanding of the rules in the COD system
The user's desire to get the option to cancel purchases in the COD system
User concerns regarding data security that could be misused in fictitious purchasing activities.
From Data to User Persona
We built a persona based on 5 interviewee to gain understanding of our user needs and frustrations.

Climax
Crafting the Problem Statement
To meet our users needs and expectations, I create a problem statement based on the personification of our user. We tried to tackle this problem:
Danilla Puspa is an online buyer who wants clear rules and policies regarding the COD payment method so that she do not feel worried about possible abuse when using the payment method.
Falling Action
How Might We.... #1
Make clear COD regulations to buyers so that buyers understand the COD method before using it.


How Might We.... #2
Make confirmation modal before choosing the COD method to buyers so that they understand and understand the rules and consequences of using the COD method.
How Might We.... #3
Membuat opsi pembatalan COD untuk pembeli agar mereka dapat memikirkan dua kali sebelum pemesanan diproses penjual.

Task Flow
Then I create how our user buy a product with our new payment method, COD. The flow starting from user login to payment success screen.

Wireframe
After I create the task flow, then I commence to designed multiple screens of low-fidelity wireframe to visualize our idea and task flow.

Design System
Before I create the high-levels of user interface, I designed the design system and component to make it more consistent across all of its design.


High fidelity of user interface design
Before I create the high-levels of user interface, I designed the design system and component to make it more consistent across all of its design.


Resolution
Try to interact with my prototype!
Now you can experience it yourself by interacting with my prototype in Figma. This prototype was designed to serve a solution to our user's occuring problems.